ども、木村です。本業はデータサイエンティスト、副業でアプリ開発をしています。
本記事は、Flutterにおけるアイコン(Icon)の設定とアイコンの一覧を検索する方法を解説するの記事です。
想定読者
Flutterでアイコンの設定をしたい方
Flutterで使えるアイコンの一覧を調べたい方
Flutterアイコン(Icon)の設定方法
以下のようにIcon()を使用すれば実現できます。
またプロパティーで色、大きさを変更することが可能です。
Icon(
Icons.all_out_sharp, //設定したいアイコンのID
color: Colors.pink // 色
size: 200 //サイズ
)Flutterアイコン(Icon)の一覧からIDを探す
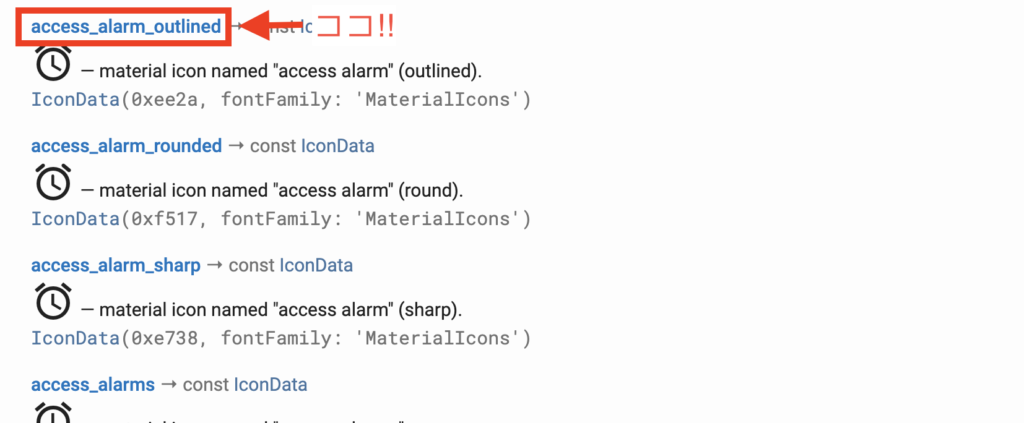
Flutterアイコン(Icon)の一覧は公式サイトより確認することができます。
Icons class - material library - Dart API
API docs for the Icons class from the material library, for the Dart programming language.
アイコンの一覧から使用したいものを選んだら以下がアイコンのIDとなりますのでそちらをソースコードに追記してください。

まとめ:Flutterアイコン(Icon)は公式は用意してます
あらかじめ公式の方で用意しているので、こちらとしては使いたいアイコンを一覧から選べば簡単に実装できます。
ぜひ本記事を参考にして実装いただけたら嬉しいです。
最新のFlutterの勉強方法 まとめ
Flutterを入門から実践レベルまで一通り学習できる方法をまとめました。
Flutterの勉強方法を知る
Flutterを動画で学習する
Flutterを書籍で学習する
スポンサーリンク