ども、木村です。本業はデータサイエンティスト、副業でアプリ開発をしています。
本記事では、Flutterでアイコンボタン(iconbutton)を実装する方法について解説していきます。
想定読者
Flutterでアイコンボタン(iconbutton)を実装したい方
アイコンボタン(iconbutton)を実装する方法
アイコンボタン(iconbutton) とは?
ボタンとして利用できるアイコンのことです。

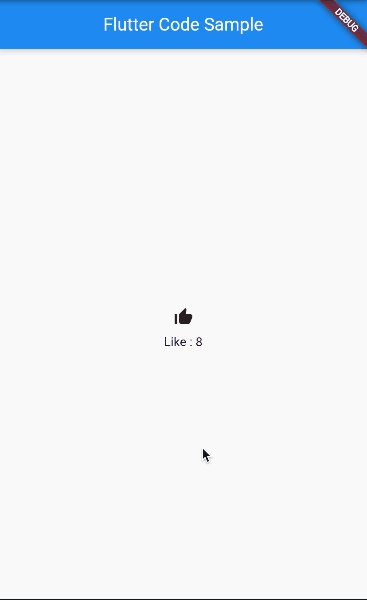
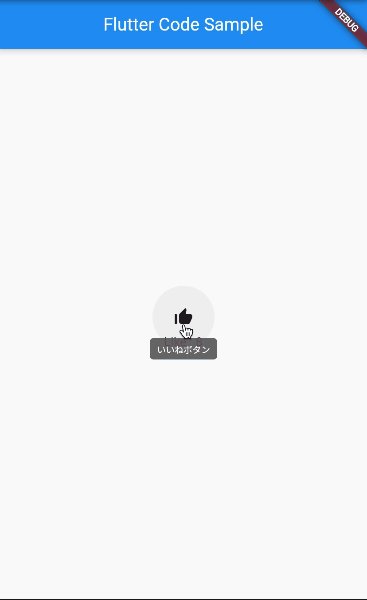
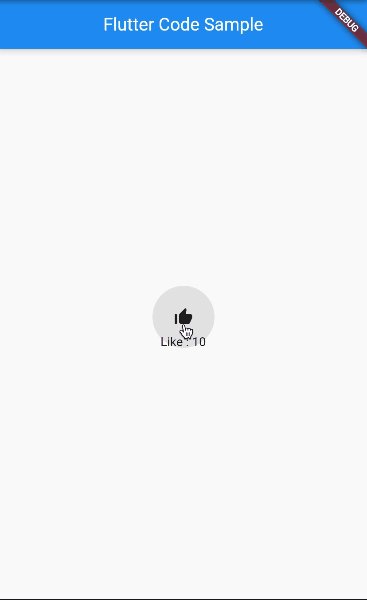
今回はこちらのボタンを実施に実装してみましょう。
アイコンボタン(iconbutton)を実装する
アイコンボタン(iconbutton)を実装するには、IconButton を利用します。
IconButton class - material library - Dart API
API docs for the IconButton class from the material library, for the Dart programming language.
こちらのウィジェットにより標準で用意されたマテリアルアイコンを簡単にボタン化することが可能です。
以下のような形式で設定します。
IconButton(
icon: const Icon(Icons.<設定したいアイコンのID>),
tooltip: <ボタンを触ったら表示したい文字列>,
onPressed: () {
<ボタンを押したら実行したい処理>
},
),マテリアルデザインのアイコンの設定方法については以前紹介した以下の記事をご参考ください。
では、Likeボタンを実装します。デフォルトのカウンターアプリのmain.dartを以下のように変更してみてください。
今回は一時的に押された回数の状態を保存するためにdouble _likesを変数として用意し、ボタンが押されたら1ずつ加算される処理を施しています。
まとめ
いかがでしたか?
Flutterであればアイコンボタンは簡単に実装できます。
是非この機会に習得してみてください。
最新のFlutterの勉強方法 まとめ
Flutterを入門から実践レベルまで一通り学習できる方法をまとめました。
Flutterの勉強方法を知る
Flutterを動画で学習する
Flutterを書籍で学習する
スポンサーリンク