この記事ではHTMLについての概要について説明していきます。
HTMLとは?
HTMLは標準マークアップ言語であり、Webページを作るために使われます。
.htmlを拡張子としたファイルの中にHTMLで書かれたいくつものエレメント(機能)によって、私たちは今日に至るようなWebページを利用できています。
HTMLでファイルを作るためには?
早速htmlファイルを作成し、Webページを作ってみましょう。
「test.html」という名前のファイルを任意の場所に作成し、内容を以下に設定してください。
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is My First HTML Page</h1>
<p>This is My First HTML Page</p>
</body>
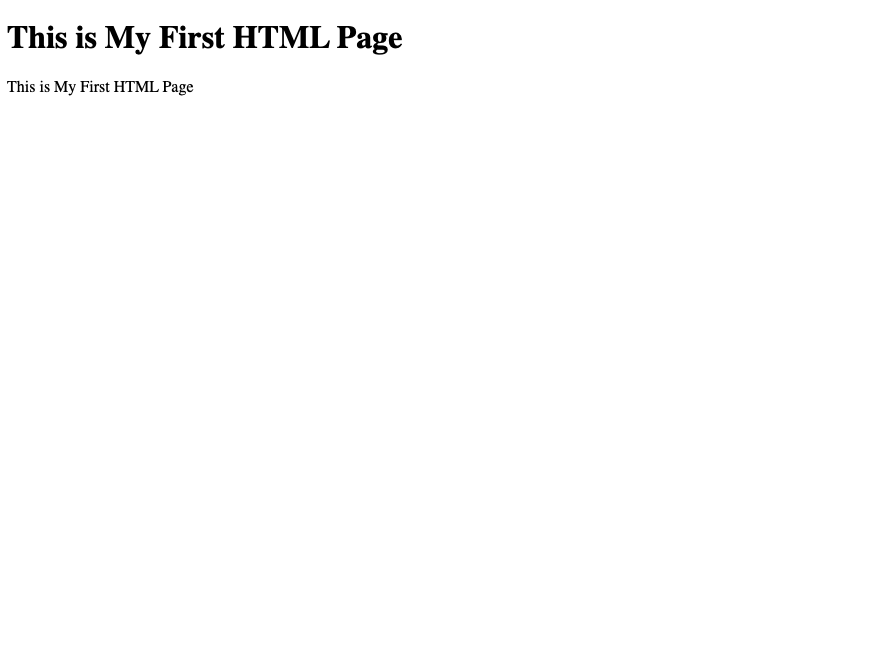
</html>ファイルを作成したら「test.html」をダブルクリックして開いてみてください。
以下のような画面が表示されれば成功です。

HTMLファイルを構成する要素
上記の場合、HTMLファイルは以下のような要素によって構成されています。
<!DOCTYPE html> ... 作成したファイルがHTML5であることを定義しています。 <html> ... HTMLファイルのルート要素です。このタグ以降からHTMLの具体的な処理が書かれることを示しています。 <head> ... 主にWebページのメタデータが設定されます。 <title> ... タブに表示させるWebページのタイトル名を設定します。 <body> ... Webページの中身の設定をします。 <h1> ... 見出し文章の設定をします。 <p> .. 段落文章の設定します。
HTMLの書き方
基本的に一つのタグを設定した/を付与したタグで閉じることにより設定できます。
例えば以下のようになります。
<h1>This is My First HTML Page</h1>
<p>This is My First HTML Page</p>スポンサーリンク