この記事ではHTMLでテーブルコンテンツを実装する方法について説明します。
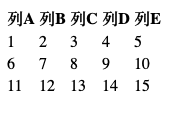
具体的には以下のようなテーブルを作成できます。

テーブルへ行要素を設定しデータを追加する
テーブルにデータを追加する場合は<tr>で行要素を設定し、その中に<td>タグを設定します。
<table>
<tr>
<td>木村</td>
<td>田中</td>
<td>佐藤</td>
</tr>
</table>
テーブルへ列要素を設定する
<thead>で列要素を設定し、列要素の値を<th>で設定してください。
<table>
<thead>
<tr>
<th>列名A</th>
<th>列名B</th>
</tr>
</thead>
<tbody>
<tr>
<td>カラムA</td>
<td>カラムB</td>
</tr>
<tr>
<td>カラムA</td>
<td>カラムB</td>
</tr>
</tbody>
</table>
フッタを設定する
<tfoot>によって、テーブルにフッター要素を設定することができます。
<table>
<thead>
<tr>
<th>列名A</th>
<th>列名B</th>
</tr>
</thead>
<tbody>
<tr>
<td>木村</td>
<td>佐藤</td>
</tr>
<tr>
<td>田中</td>
<td>中村</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>フッターの内容</td>
<td>フッターの内容</td>
</tr>
</tfoot>
</table>
スポンサーリンク