本記事では、Cardの仕様と実装方法について解説をしていきます。
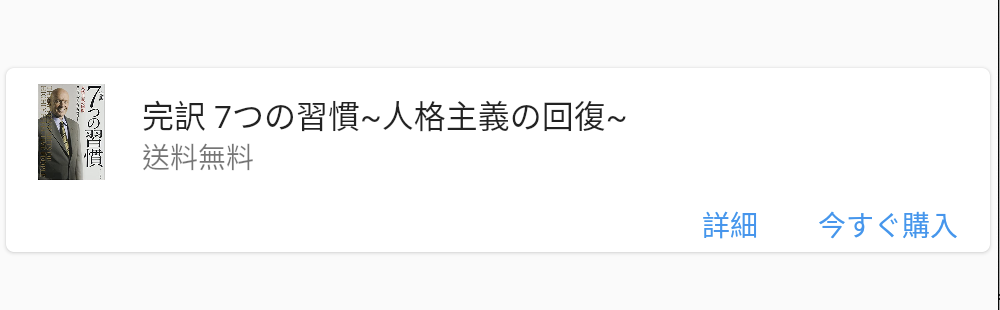
これから以下のようなCardウィジェットを活用したUIを実装してみたい方は是非参考ください。
実装イメージ

Cardウィジェットの仕様
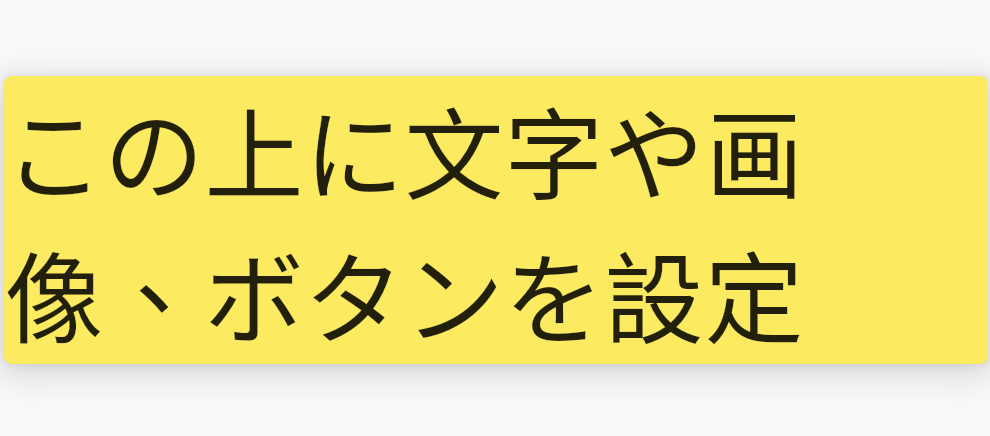
立体的にオブジェクトを表現するにはCardウィジェットを使用すると便利です。
以下のような立体的なオブジェクトを作ることができ、このオブジェクトに文字列や画像情報を付け加えるとよくあるCardオブジェクトを実装できます。

Cardウィジェットの主要機能は以下のようになっています。
| プロパティ | 内容 |
| child | cardウィジェットに設定する子要素(これがカード上に表示される情報になる) |
| color | カードの背景色 |
| elevation | カードを配置する場所 |
| margin | カードのマージン |
| shadowColor | カードの影の色 |
| shape | カードの角丸調整 |
Cardウィジェットを実装してみよう
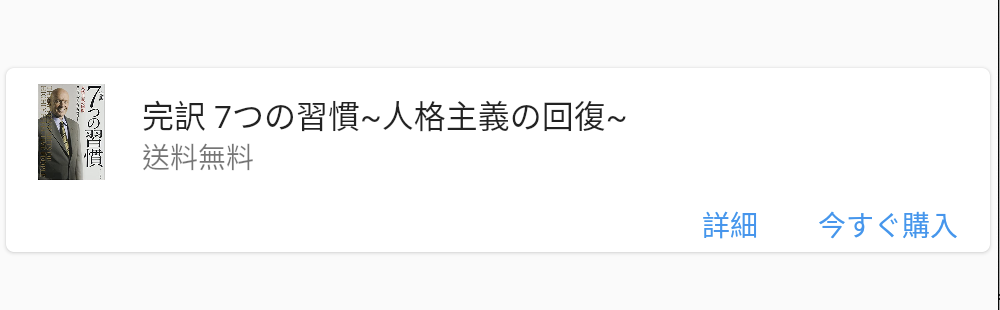
今回はデフォルトのカウンターアプリを編集して、以下のようなUIをCardウィジェットで実装してみます。

main.dartを以下のように変更してください。
ポイント
Cardウィジェットの子要素として、縦にオブジェクトを配置するColumnを設定しています。
これによりCardウィジェットの中身を実装しています。
まとめ
いかがでしたか?
Flutterでは、非常に多くの場面でCardウィジェットを活用することができます。
是非この機会に習得して、UI表現を増やしてみてください。
最新のFlutterの勉強方法 まとめ
Flutterを入門から実践レベルまで一通り学習できる方法をまとめました。
Flutterの勉強方法を知る
Flutterを動画で学習する
Flutterを書籍で学習する
スポンサーリンク