本記事はFlutterにおけるWebRTCの使い方について解説していきます。
これからオンラインビデオ通話といったWebRTCを活用したアプリケーションを作りたい方は是非参考ください。
【筆者のスペック】
本業はペイメント系データサイエンティスト
副業でFlutterを使ったアプリ開発(3年目)
WebRTCとは?
WebRTCとは、リアルタイムにAPIを経由して音声と映像の通信を確立する技術です。
オンラインでビデオ通話をしたりするアプリケーションを実現するための一つの手段として考えられています。
WebRTC自体はオープンソースのプロジェクトであり、世界有数の企業がこのプロジェクトに参加しています。
今回は実際に、FlutterでWebRTCを実装していこうと思います。
FlutterにおけるWebRTCの実装方法
Flutterのデフォルトのカウンターアプリを修正していきます。
flutter_webrtcを導入する
flutter_webrtcというパッケージを利用して実装していきます。
pubspec.yamlに以下を追記してください。
dependencies:
flutter:
sdk: flutter
flutter_webrtc: ^0.8.9 #追加
sdp_transform: ^0.3.2 #追加main.dartを編集する
main.dartを以下のリンク先の内容に変更します
デモのやり方
1.プロジェクトを起動
flutterプロジェクトを起動します。
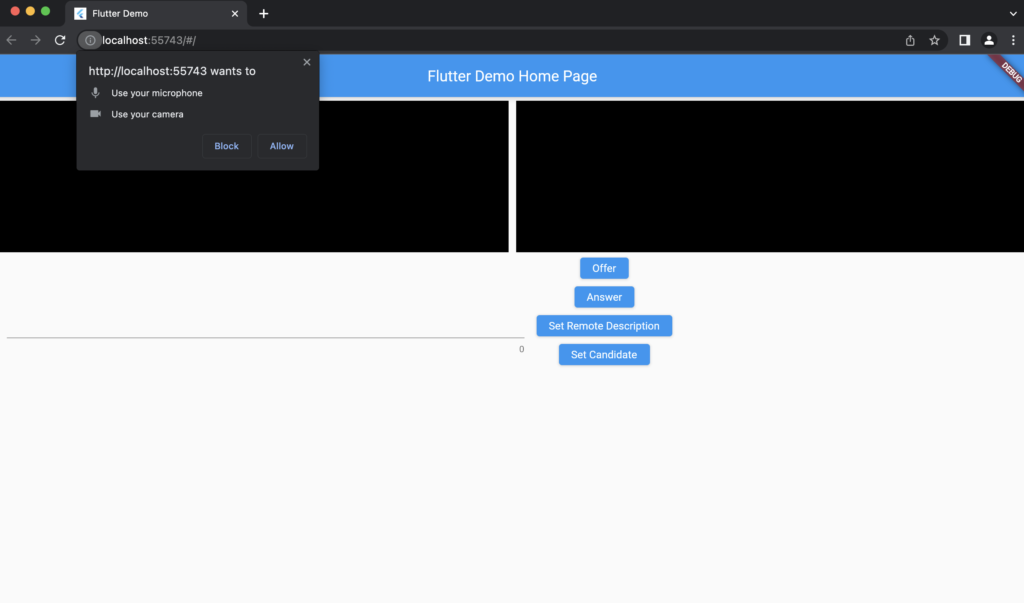
flutter runすると以下のような画面が立ち上がります。

カメラの設定は「Allow」を選んで使えるようにしておいてください。
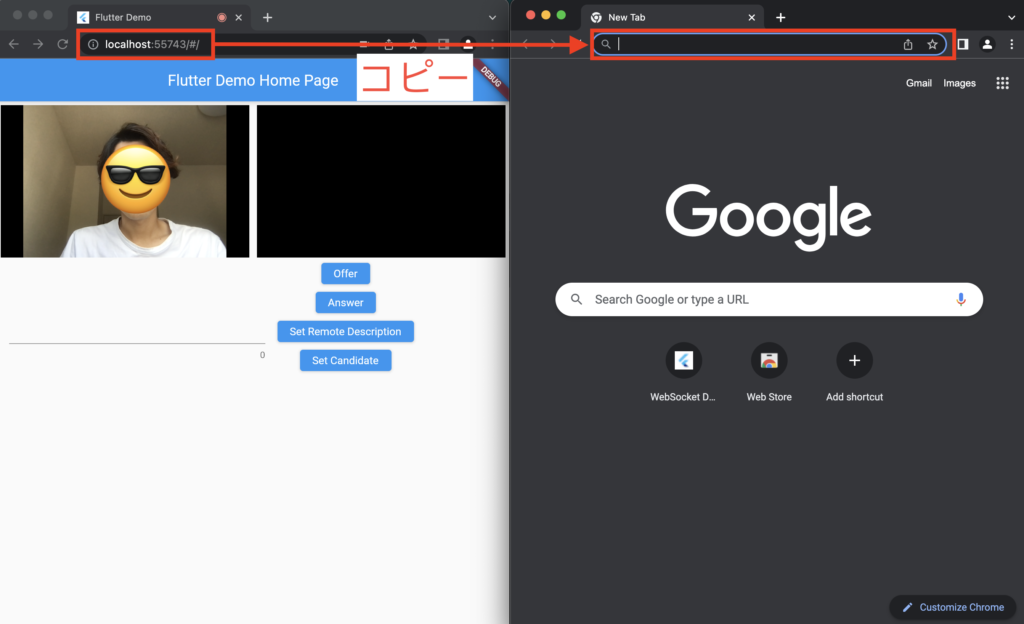
2.二つのセッションを準備する
立ち上げたらURLをコピーして、もう一つのセッションを準備します。


3. オファーを送る
まず接続元から接続先へオファーを作成します。
ブラウザの開発者モードを開いてからどちらかの画面でOfferボタンを押下します。
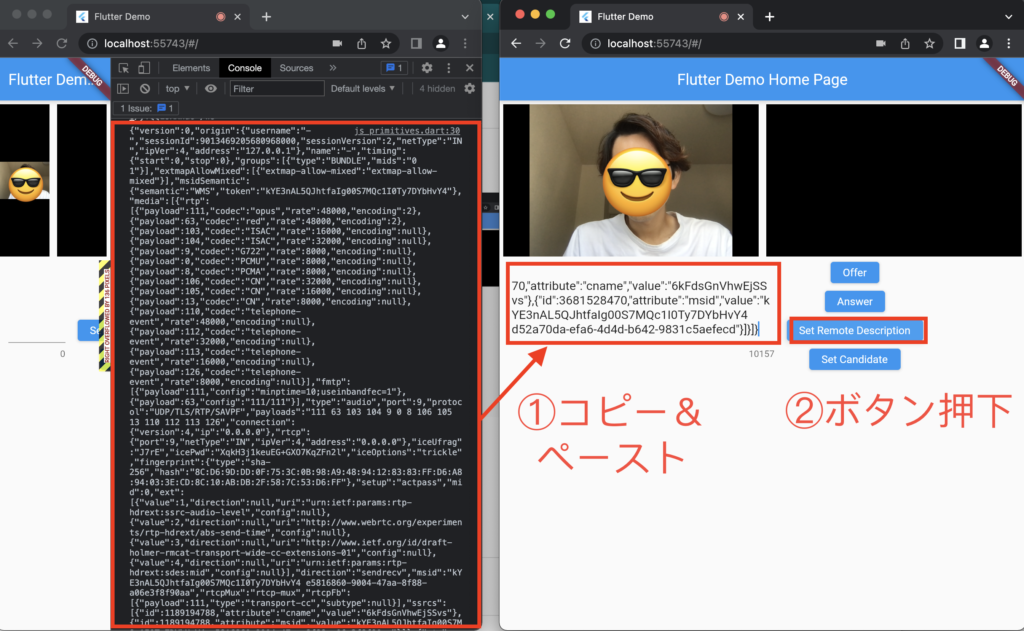
そうすると開発者画面のコンソールにOfferのパラメータが表示されますのでコピーして、接続先のテキストエリアにペーストしてください。

コピー&ペーストが完了したら「Set Remote Description」のボタンを押下します。

4.接続先のAnswerパラメーターを接続元に設定する
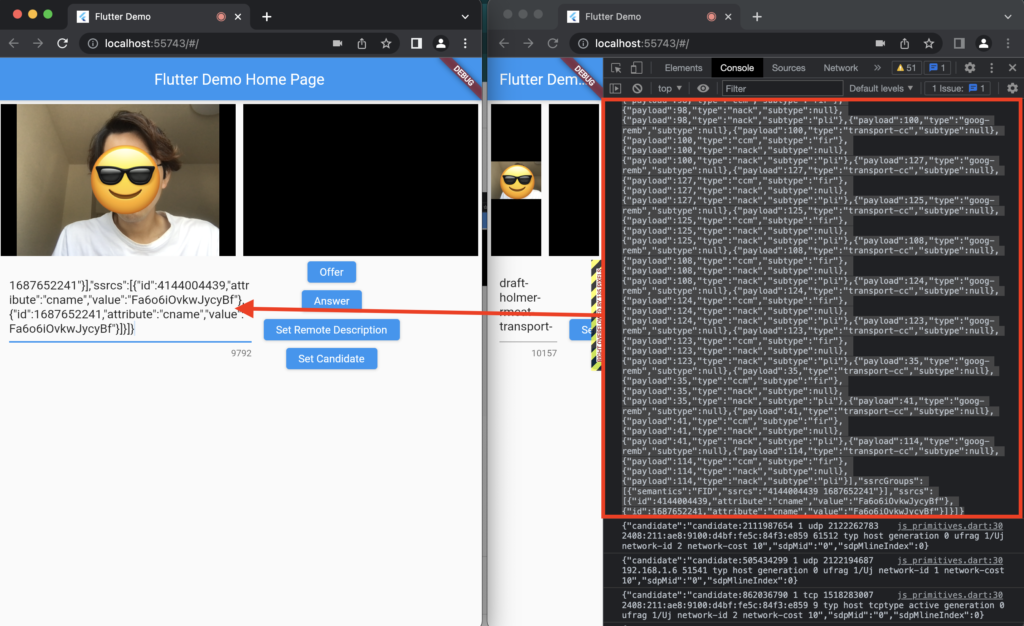
接続先で「Answer」ボタンを押下して、その際に出力されるパラメーターを接続元に登録し、「Set Remote Description」を押下します。

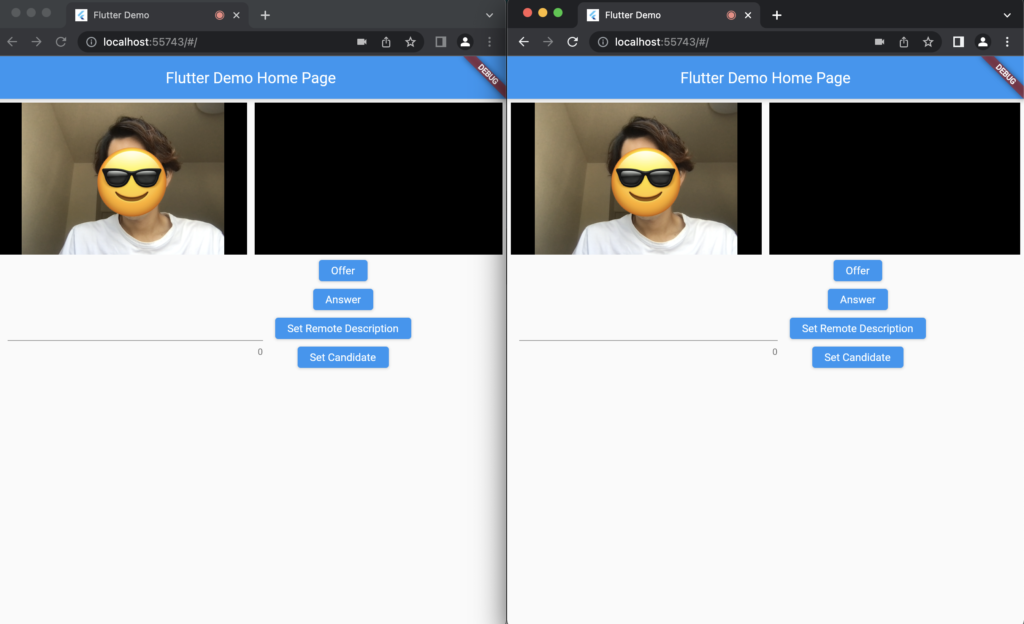
5.接続対象を確立する
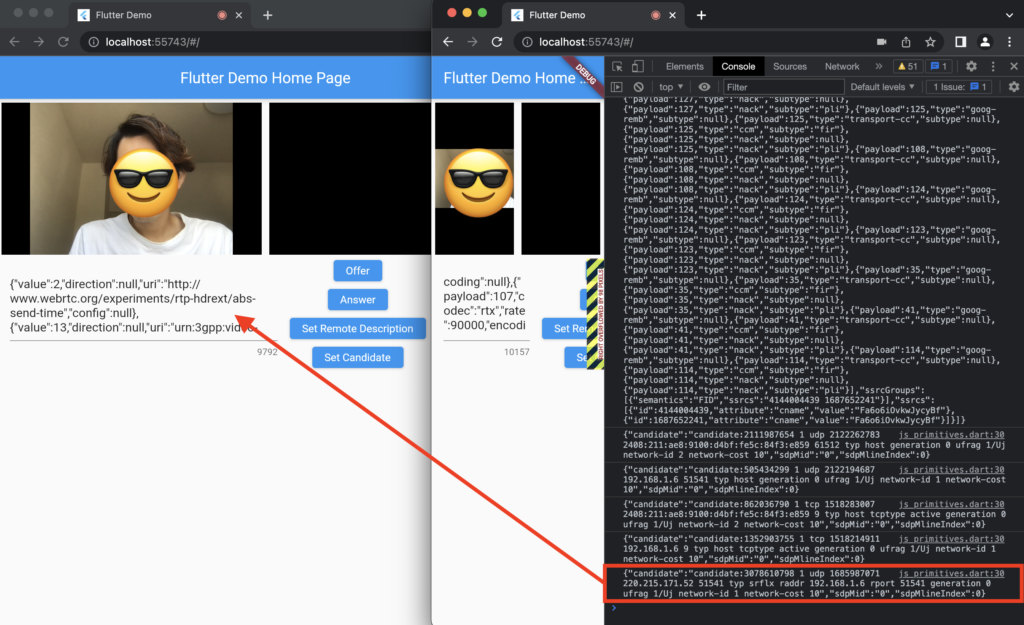
最後に接続先の開発コンソールに出力されているcandidateから始まるパラメータをコピーして、接続元のテキストフィールドに追加する。
追加したら「Set Candidate」を押下。

これで通信先が確立し四つのビデオ画面全てに自分の顔が写っていたら成功。(もし、映らなかったら1の手順をもう一度やってみてください。ブラウザのキャッシュでうまくいっていない可能性があります。)
まとめ
今回はflutter_webrtcを使ってWebRTCを体験してみました。
今回の取り組みで参考にしたソース元と解説記事は以下になりますので是非参考ください。