本記事では、FlutterにおけるContainerに枠線を設定する方法を解説していきます。
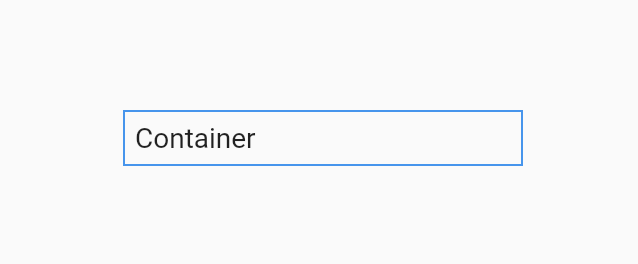
これから以下のようなオブジェクトを実装をしてみたい方は是非参考ください。

Containerに枠線を設定する方法
基本的な設定方法
Containerに枠線を設定するには、Containerにdecorationプロパティを設定しましょう。
具体的には以下のように記述します。
Container(
padding: const EdgeInsets.all(5.0),
width: 200,
decoration: BoxDecoration( // ← これを設定する
border: Border.all(color: Colors.blue),
),
child: Text("Container"),
),枠線を装飾する
このままだとなんだか味気ない枠線になってしまうので、いくつか枠線を装飾する方法をご紹介します。
角を丸くする
角を丸くしたい場合は、先ほどのBoxDecorationにborderRadiusを設定しましょう。
Container(
padding: const EdgeInsets.all(5.0),
width: 200,
decoration: BoxDecoration(
border: Border.all(color: Colors.blue),
borderRadius: BorderRadius.circular(10), //追加
),
child: Text("Container"),
),枠線を太さを変更したい
線の太さを変更する場合は、BoxDecorationのborderプロパティを変更します。
border: Border.all(color: Colors.blue,width: 10), //widthを追加枠線を特定の方向のみ表示させたい
枠線をオブジェクトの右側だけ表示させたい、左側だけ表示させたい場合は、Borderウィジェットを使うことで表示する枠線を部分的に制御できます。
Containerの中にBorderウィジェットを設置し、あとは表示したい方向のプロパティを設定するだけです。
例えばContainerの右側と左側にだけ、枠線を表示したい場合は以下のようになります。
まとめ
いかがでしたか?
Containerへの枠線は簡単に実装することができますので、是非習得してみてください!
最新のFlutterの勉強方法 まとめ
Flutterを入門から実践レベルまで一通り学習できる方法をまとめました。
Flutterの勉強方法を知る
Flutterを動画で学習する
Flutterを書籍で学習する
スポンサーリンク