本記事では、Flutterでボタンを実装する方法を解説していきます。
目次
Flutterでボタンを実装する方法
Flutterでボタンを実装するには、「ElevatedButton」を使用します。
基本的な書き方
以下のようにウィジェット追加します。
ElevatedButton(
style: ElevatedButton.styleFrom(textStyle: const TextStyle(fontSize: 20)),
onPressed: () {print("ボタンを押下しました");},
child: const Text('ボタン'),
),ElevatedButtonには、上記で記載されているスタイルや、ボタン押下後の処理などの他にもたくさんのプロパティが用意されています。
ElevatedButtonの主要プロパティ
| child | ボタンの子要素を設定する(Textウィジェットを設定すればボタンの上に表示する文字列を設定できる) |
| onLongPress | ボタンを長押しした際の処理 |
| onPressed | ボタンを押下した際の処理 |
| style | ボタンのスタイル設定 |
ElevatedButtonの実装例
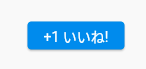
基本的なボタン

ElevatedButton(
onPressed: () {print("ボタンを押下しました");},
child: const Text('+1 いいね!'),
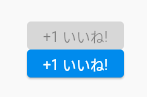
),ボタンの有効化/無効化をする

onPressedをnullにすると非活性化されます。
ElevatedButton(
onPressed: null, // onPressedをnullにすると非活性化される
child: const Text('+1 いいね!'),
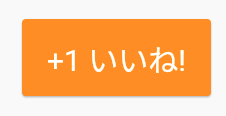
),ボタンにスタイルを適応する

ボタンのスタイルを変更したい場合はstyleプロパティにButtonStyleを追加します。
以下の例では背景と、文字とオブジェクトの余白、文字の大きさを設定しています。
ElevatedButton(
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all(Colors.orange), //背景の色
padding: MaterialStateProperty.all(const EdgeInsets.all(25)), //余白
textStyle: MaterialStateProperty.all(const TextStyle(fontSize: 30))), //文字の大きさ
onPressed: () {print("ボタンを押下しました");},
child: const Text('+1 いいね!'),
),ボタンの大きさを変更する

ボタンの大きさを変更したい場合は、styleプロパティにElevatedButtonのstyleFromメソッドを追加します。
ElevatedButton(
style: ElevatedButton.styleFrom(
fixedSize: const Size(100, 100), primary: Colors.orange),
onPressed: () {print("ボタンを押下しました");},
child: const Text('+1 いいね!'),
),ボタンに枠線を設定する&角丸にする
こちらについては以下の記事にて解説しています。是非ご参考ください。
まとめ
いかがでしたか?
アプリ開発においてボタンの実装は必須になると思いますので、是非この機会に習得してみてください。
最新のFlutterの勉強方法 まとめ
Flutterを入門から実践レベルまで一通り学習できる方法をまとめました。
Flutterの勉強方法を知る
Flutterを動画で学習する
Flutterを書籍で学習する
スポンサーリンク